在上一篇文章中我们了解了 Shopify如何上传产品? 这篇文章我们一起看下 Shopify 如何设计店铺外观。
在进行设计店铺外观之前请确认你已经设计好自己品牌的 logo,如果没有设计可以使用这两个工具:
这两个工具使用都很简单,不多介绍了,除此之外你也可以在淘宝、抖音等渠道找人帮你设计logo。
Shopify的店铺外观设计有两种方法,一是直接使用模板,二是使用页面编辑器。这篇文章我们将来介绍第一种方法,后面会出一个单独的教程介绍第二个方法。
Shopify 删除密码
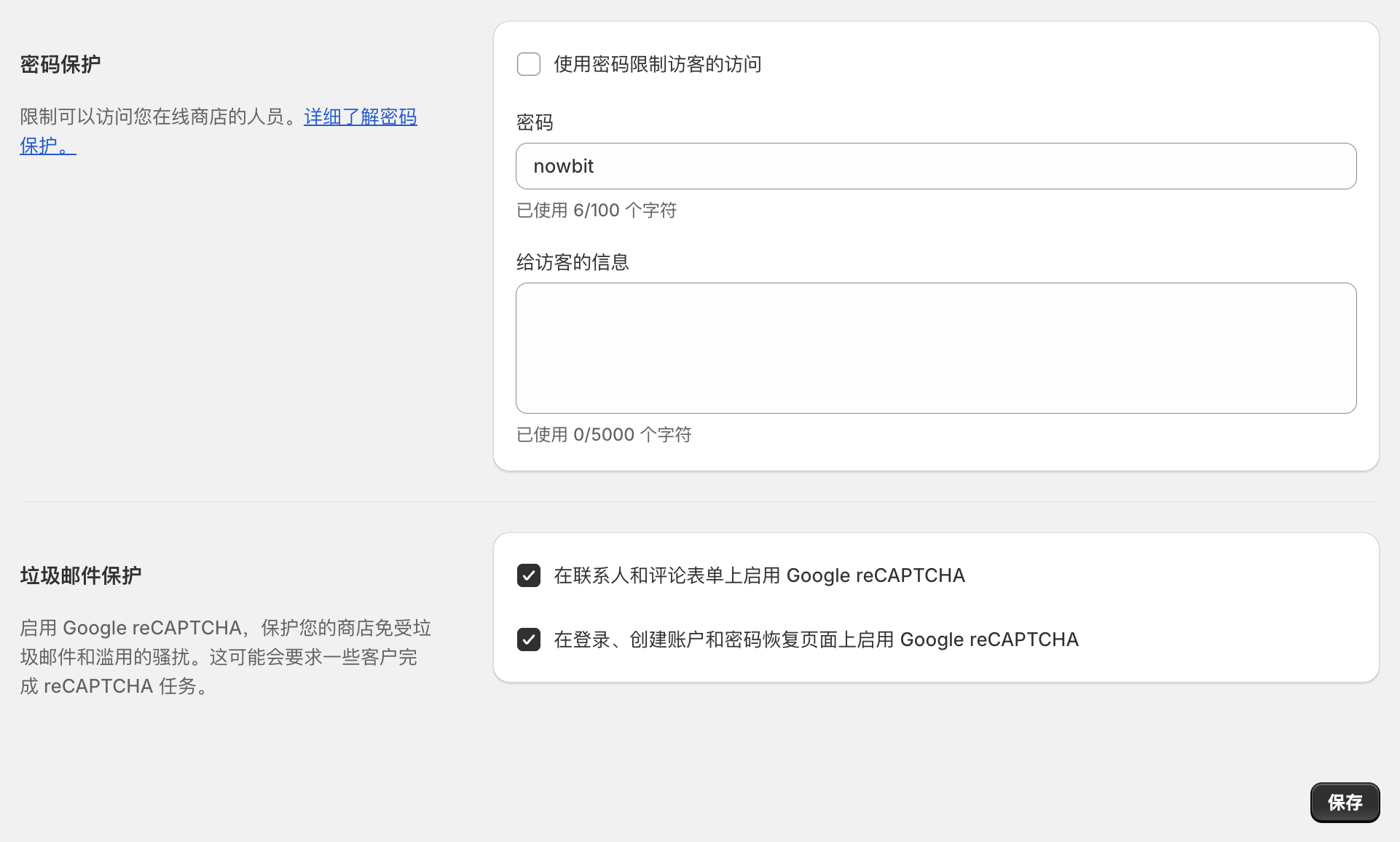
在进行设计之前可以先删除店铺访问密码,某否则必须使用密码才能进入店铺。在 Shopify 后台 – 在线商店 – 偏好设置 页面可以找到密码保护,取消勾选后保存即可。
需要注意的是如果你的店铺是 3 天试用版本,是无法删除的。可以先在 Shopify 后台 – 设置 – 套餐页面花 1 美元延长试用 1 个月,在中国支持 Visa 信用卡和 Paypal,不推荐用虚拟信用卡,很容易被封。
在这篇文章里 如何免费试用/订购Shopify? 有介绍订购 Shopify

Shopify 添加模板
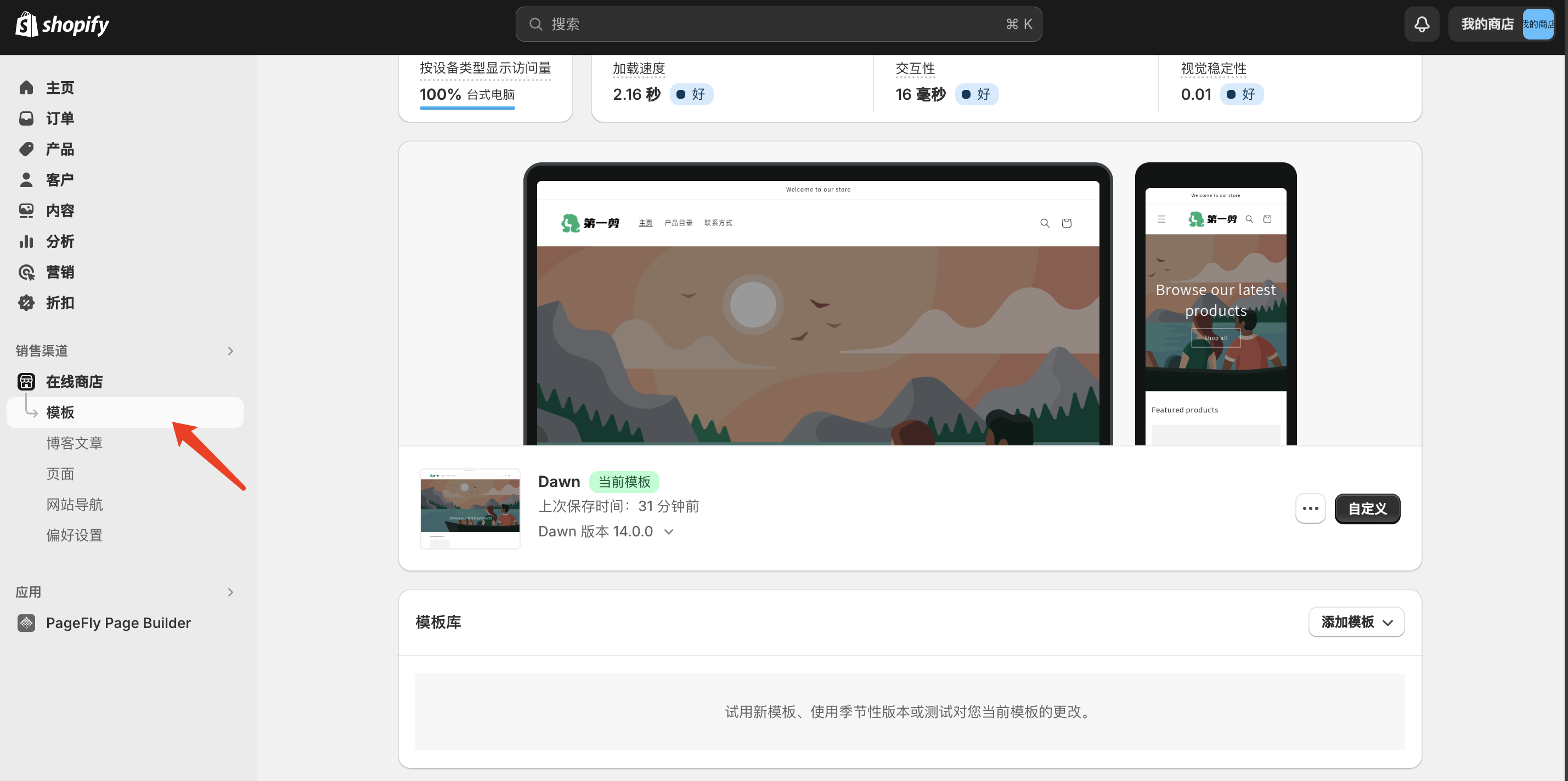
在Shopify 后台 – 在线商店 – 模板页面,可以看到目前商店在用的模板

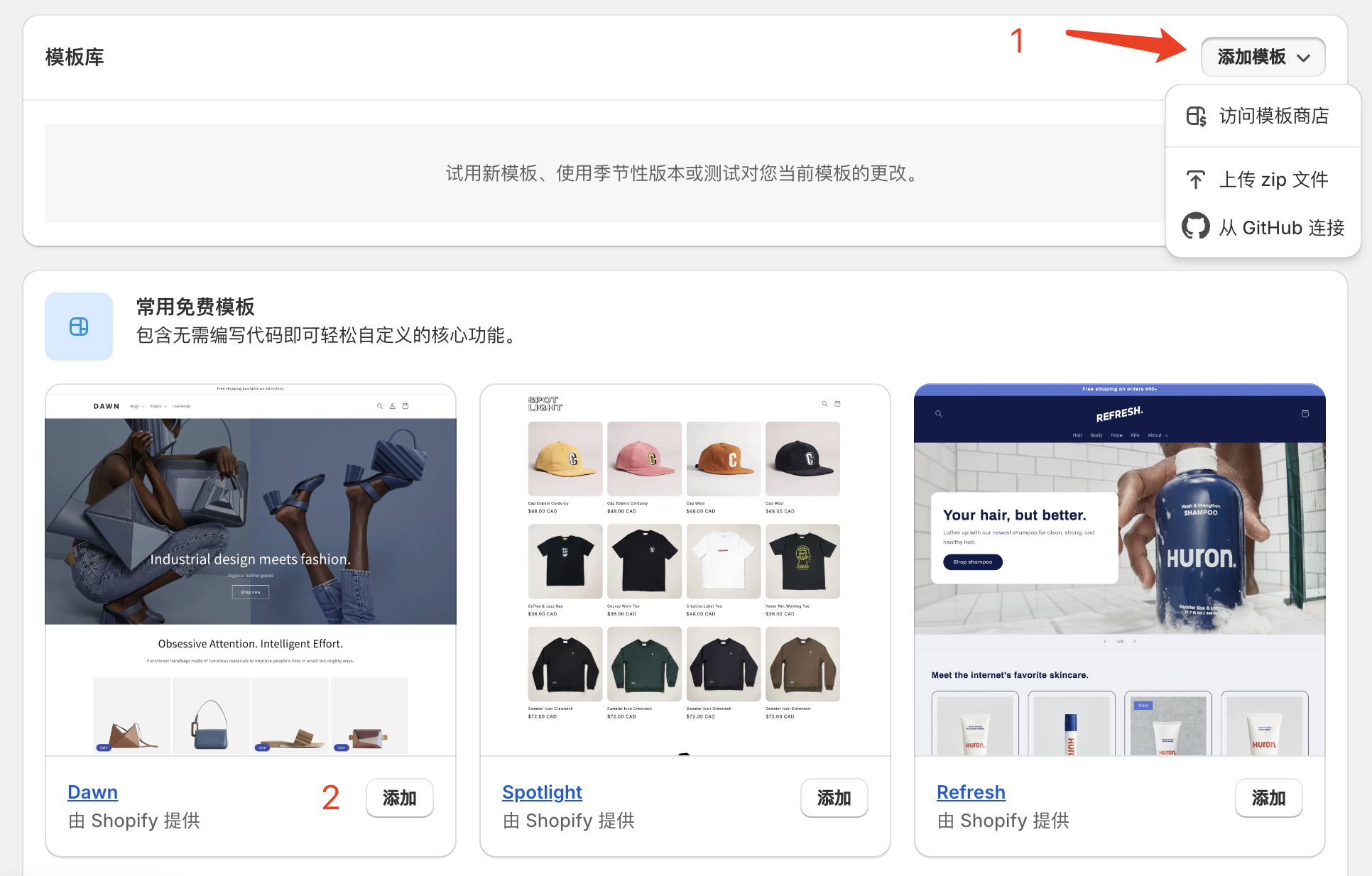
在模板库右侧点击添加模板按钮可以看到三种方法添加模板
- 访问模板商店, 点击后会进入Shopify的官方应用商店,里面有很多免费和付费的模板
- 上传 ZIP 文件,可以上传从别处购买或者自己开发的Shopify模板
- 从 GitHub 连接, 可以从 Github 获取一个模板,Github 里也会有一些开源免费的 Shopify 模板
可以看到下图中还有个常用的免费模板,点击添加可以添加到你的 Shopify 模板库,模板库里的模板可以被随时切换为我们独立站的模板。如果你在设置新的外观或者想要每个节日换用不同的模板可以先把这些模板放在模板库。

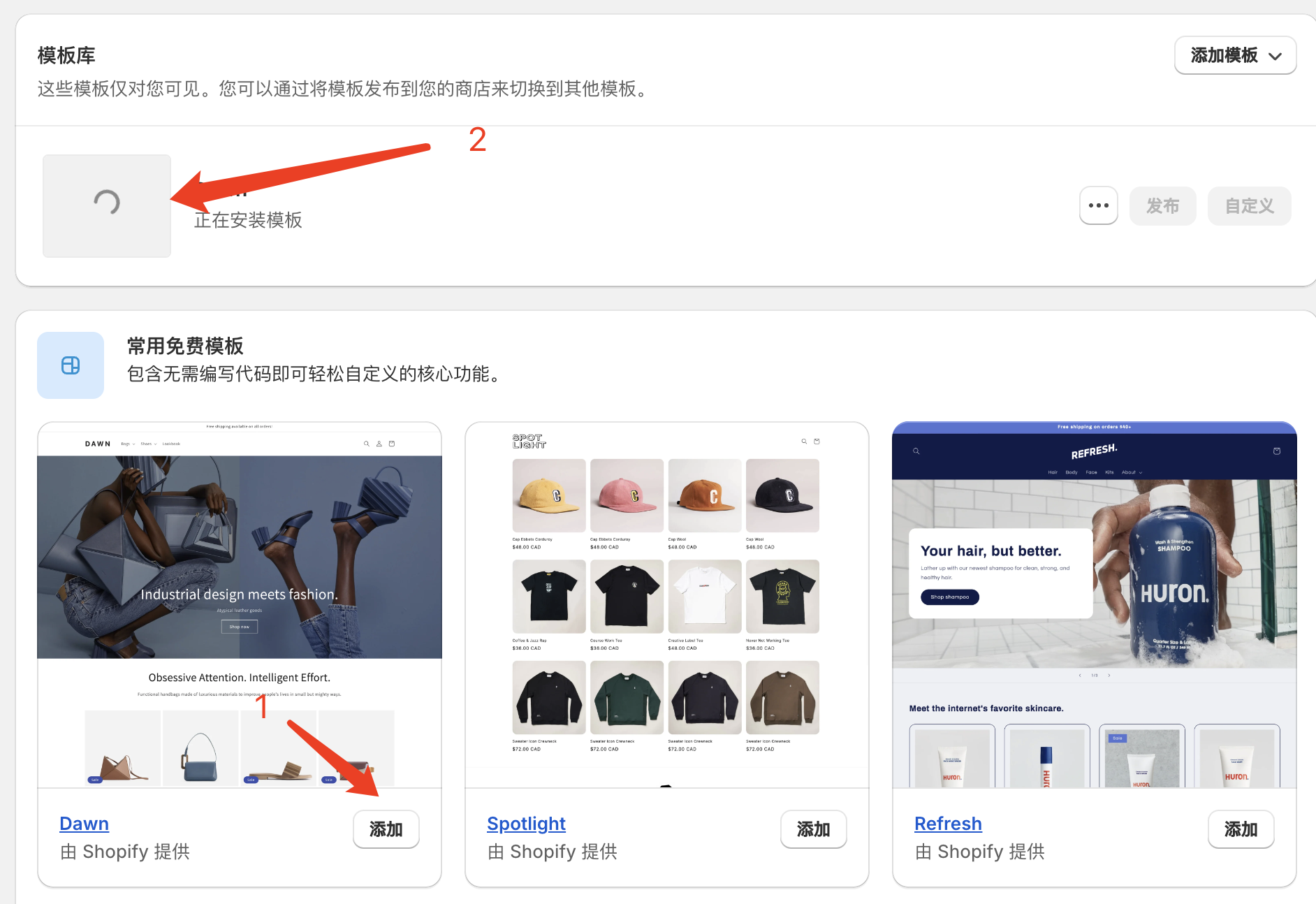
我们来添加一个新的模板到模板库,点击添加后会安装到模板库

Shopify 模板自定义
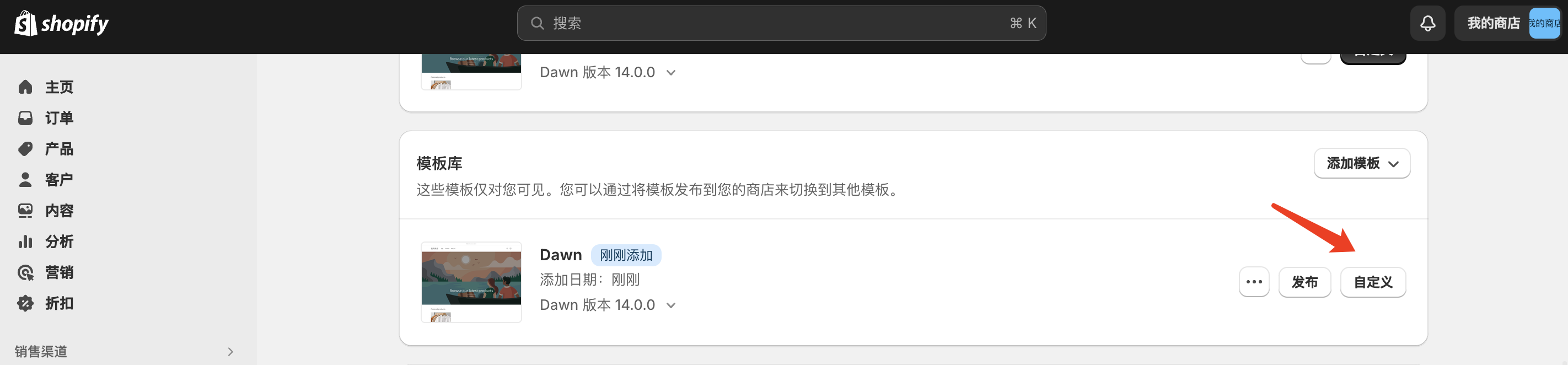
点击模板库下的模板右侧自定义按钮,可以进入模板自定义页面

模板自定义
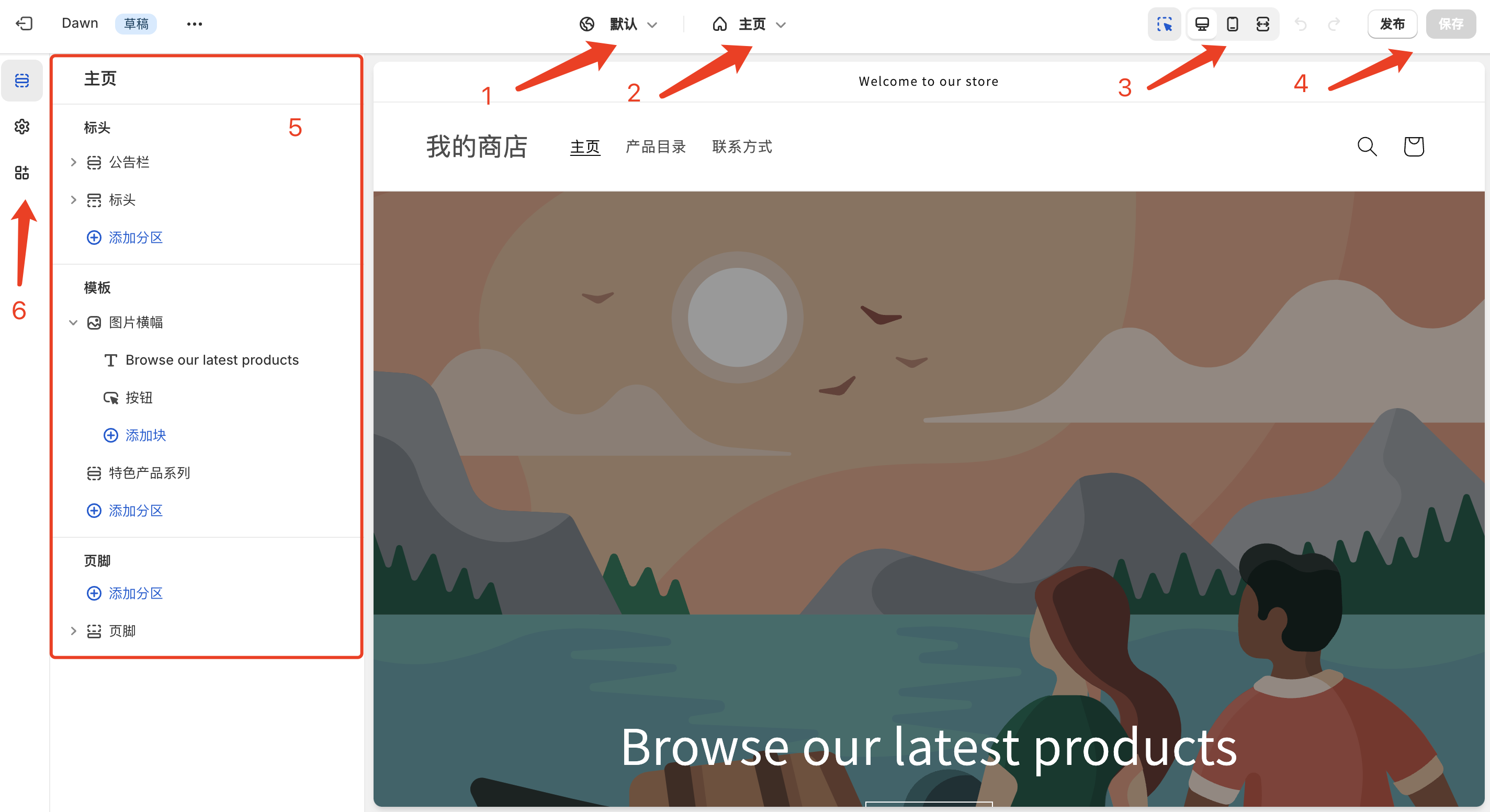
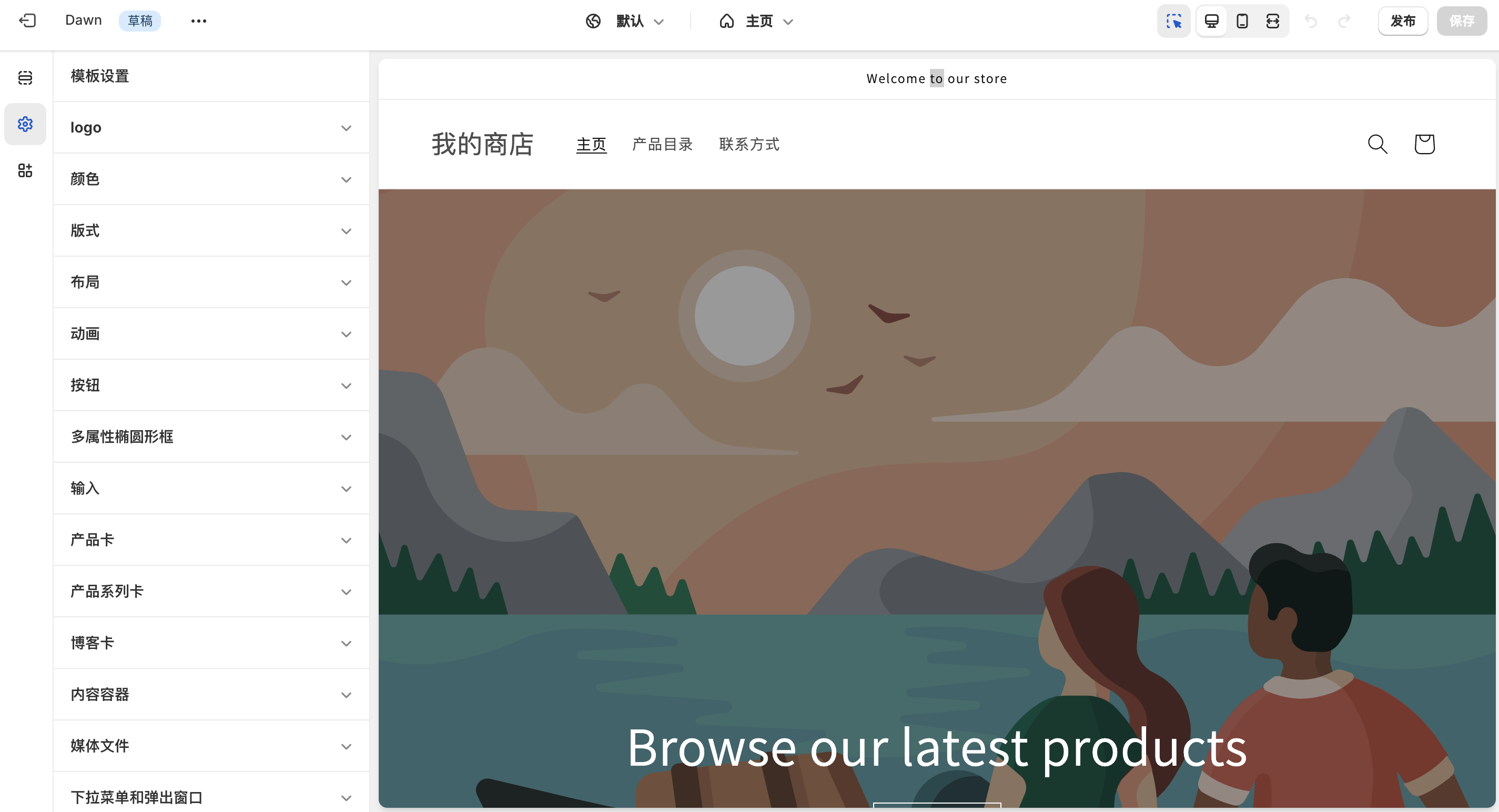
进入模板自定义页面后可以看到如下界面,界面里主要功能如下:
- 切换市场,可以给不同的市场设置不同样式/内容
- 切换页面,且可以切换到你要修改的页面
- 切换设备,可以在电脑、平板、手机三种设备下切换,在对应的设备下修改的样式会在该种设备生效
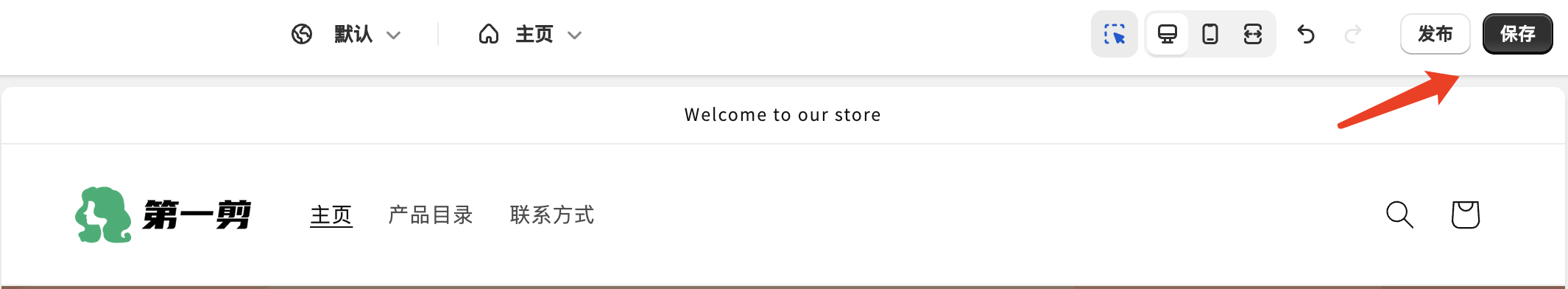
- 保存和发布,修改内容后先保存再发布即可生效
- 页面结构,点击具体的板块可以修改内容和样式
- 功能切换,可以在页面自定义、模板设置、应用嵌入之间切换

模板设置
模板设置页面可以设置模板的 Logo、颜色、板式、布局、动画、按钮等相关页面元素设置

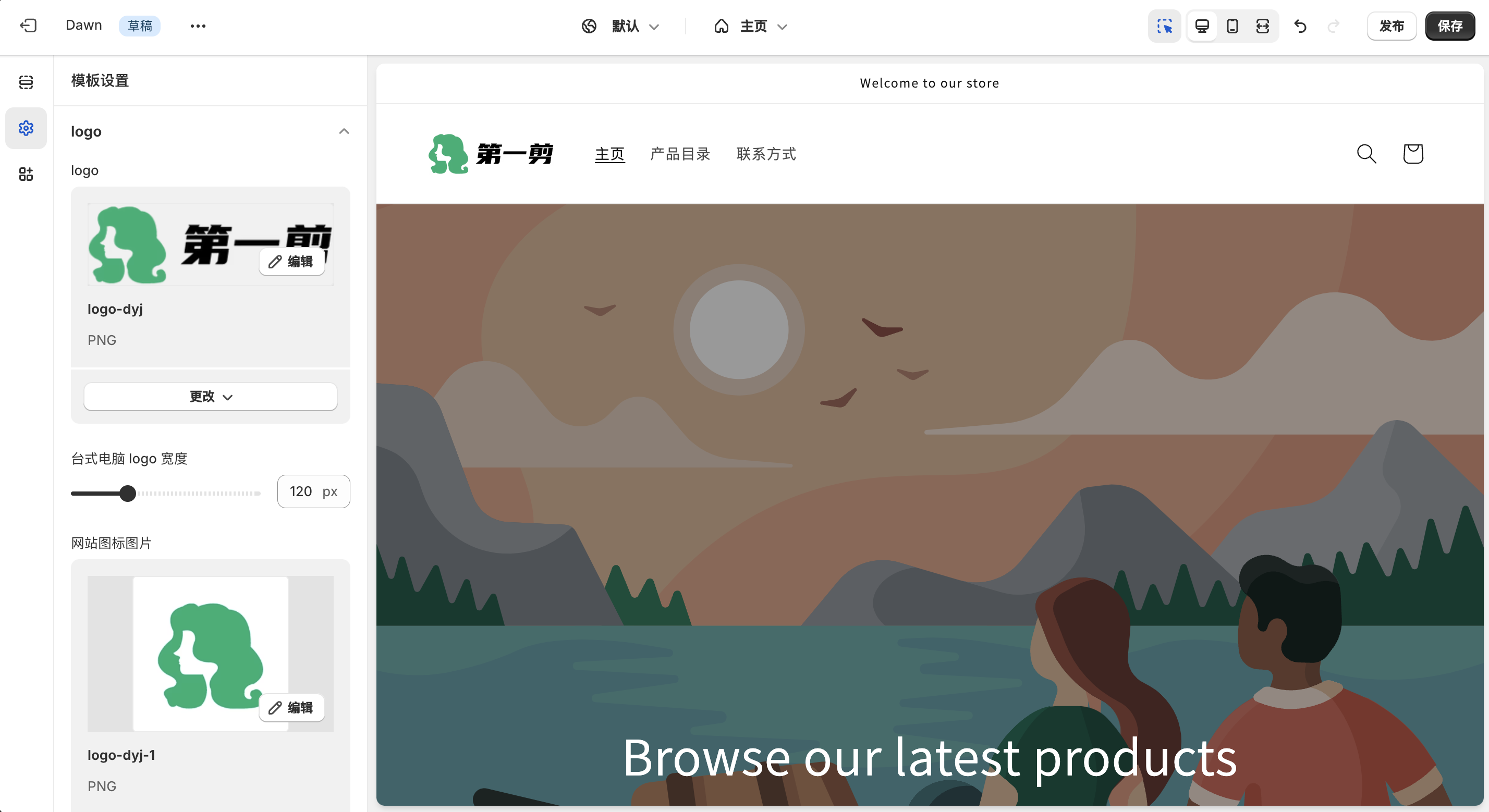
点击左侧对应的设置项可以进行设置,下面是修改 Logo 的演示

修改后保存并发布即可访问域名(网址)查看样式,如果你不想发布,那么保存即可。
你的默认域名在 shopify 后台 – 设置 – 域名下可以看到,默认是 xxx.myshopify.com 这种样式,也可以修改成自己的,下篇文章再介绍如何修改。

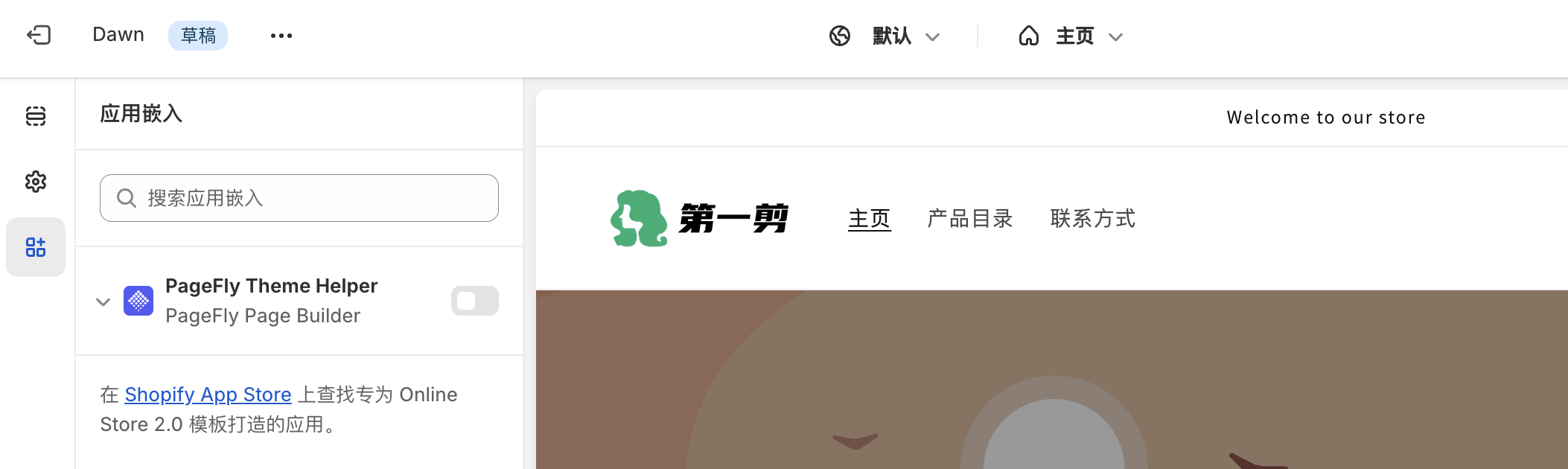
应用嵌入
应用嵌入是指嵌入扩展插件的功能在模板页面,扩展插件需要手动按需安装,入口在 shoify 后台 – 应用

Shopify 网站导航菜单设置
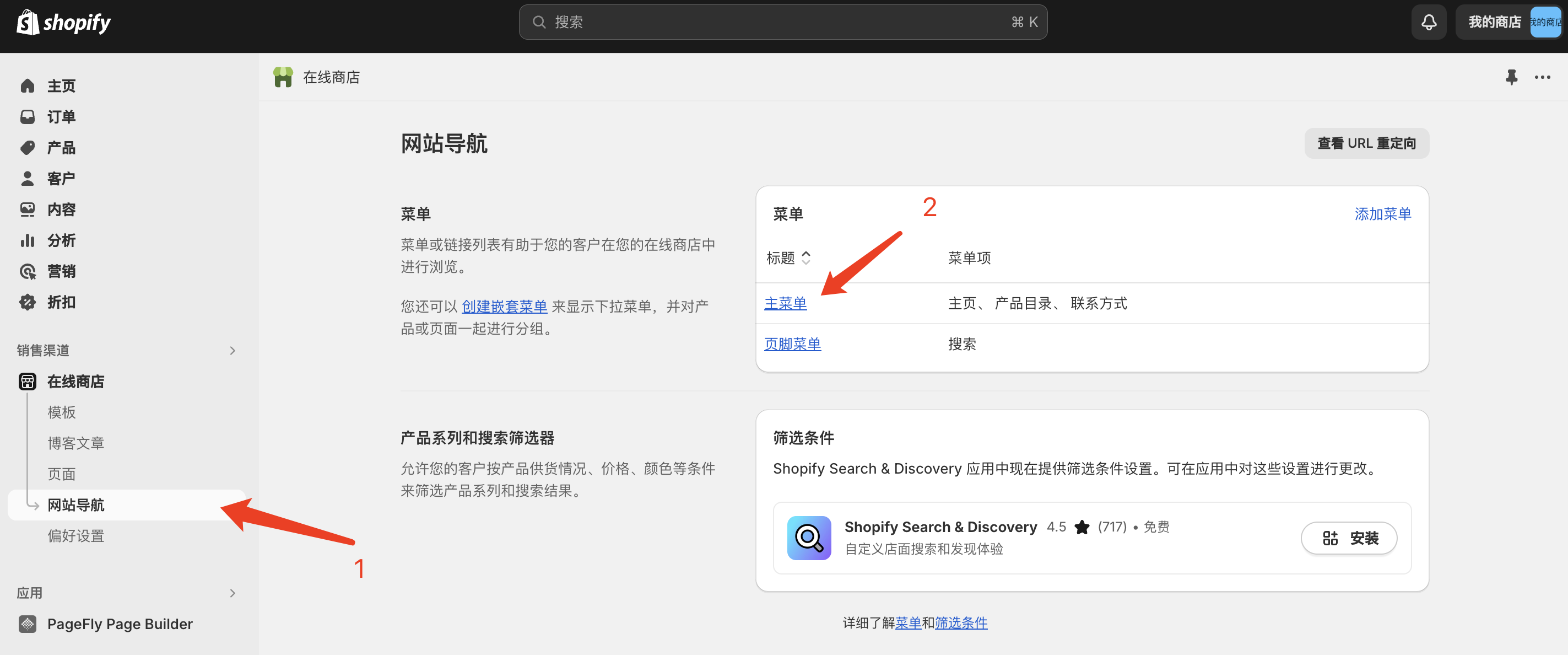
在 shopify 后台 – 在线商店 – 网站导航页面,可以设置导航菜单。

如上图 2 步骤,点击主菜单可以进入主菜单编辑

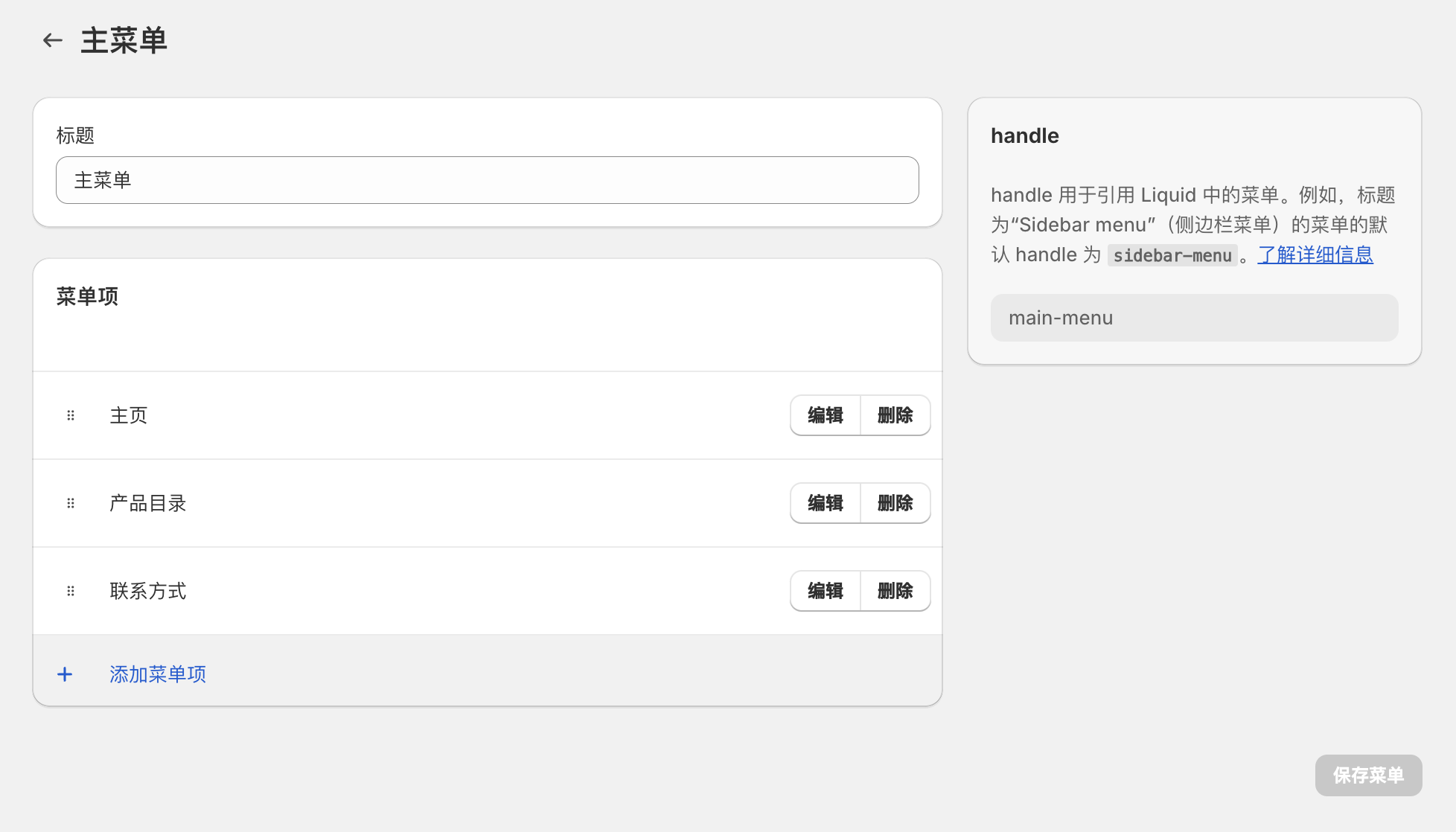
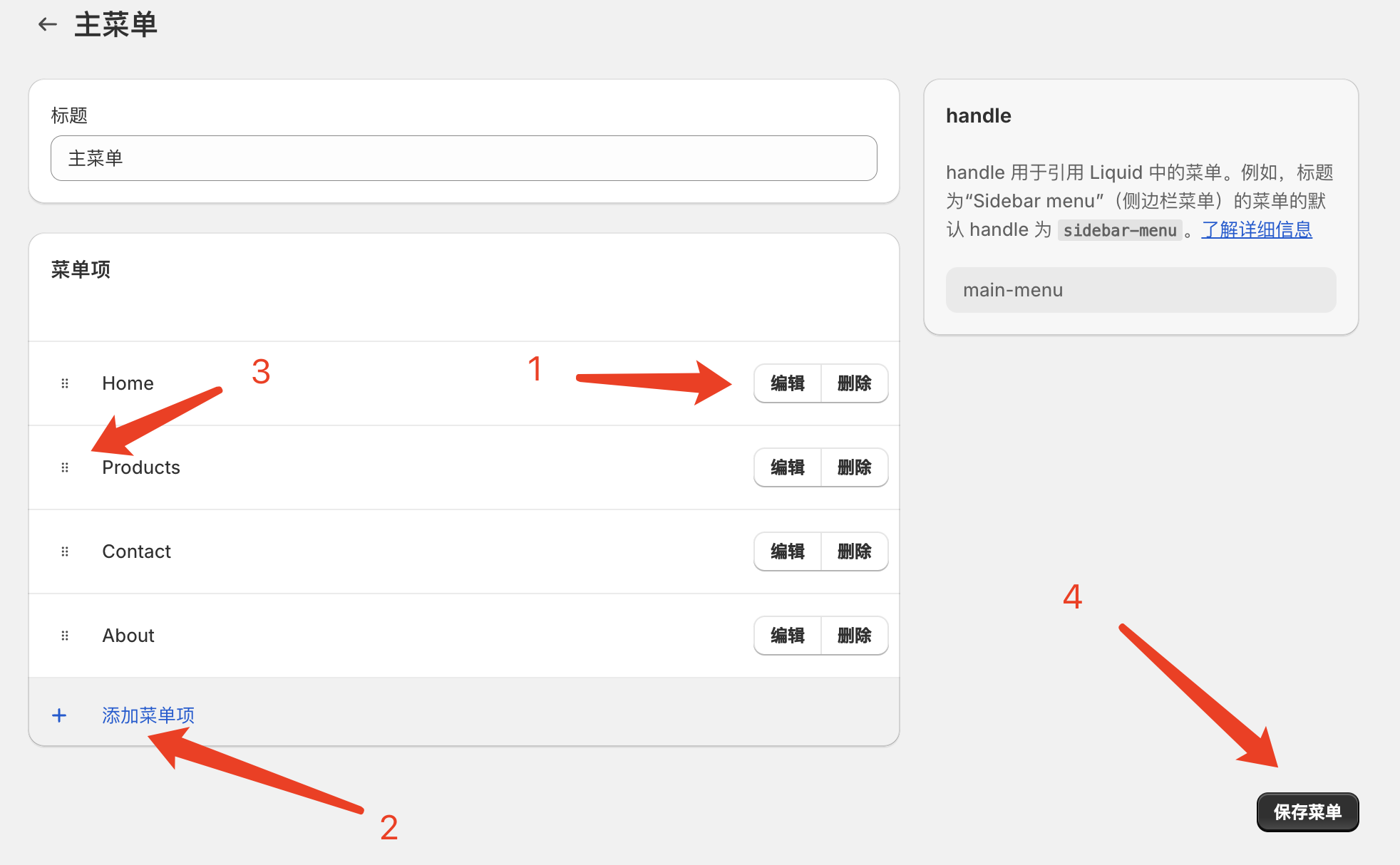
进入菜单编辑后,主要功能如下:
- 编辑/删除已有的菜单项
- 添加新的菜单项
- 拖动菜单为止或者父子级
- 保存菜单

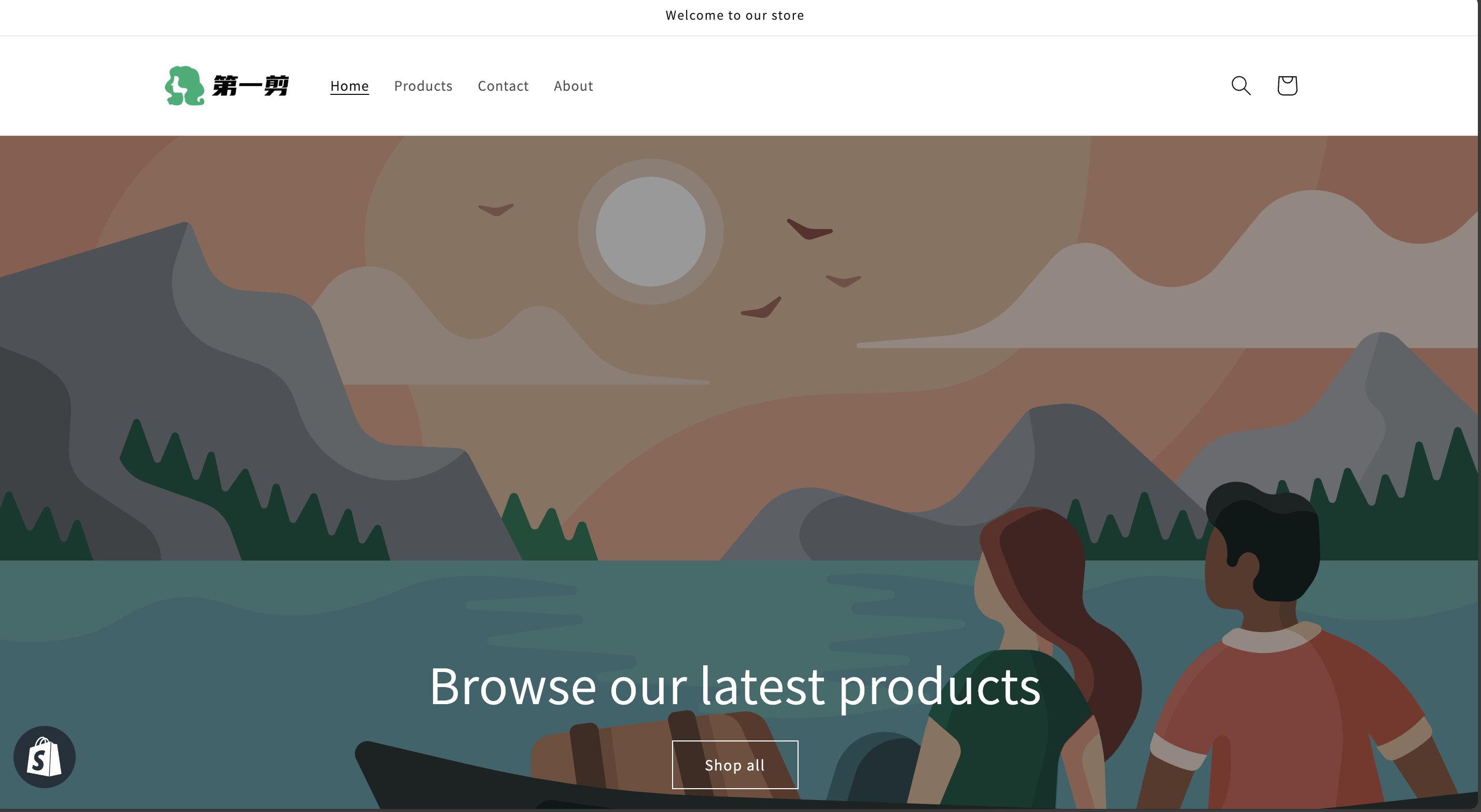
访问域名看下修改后的效果

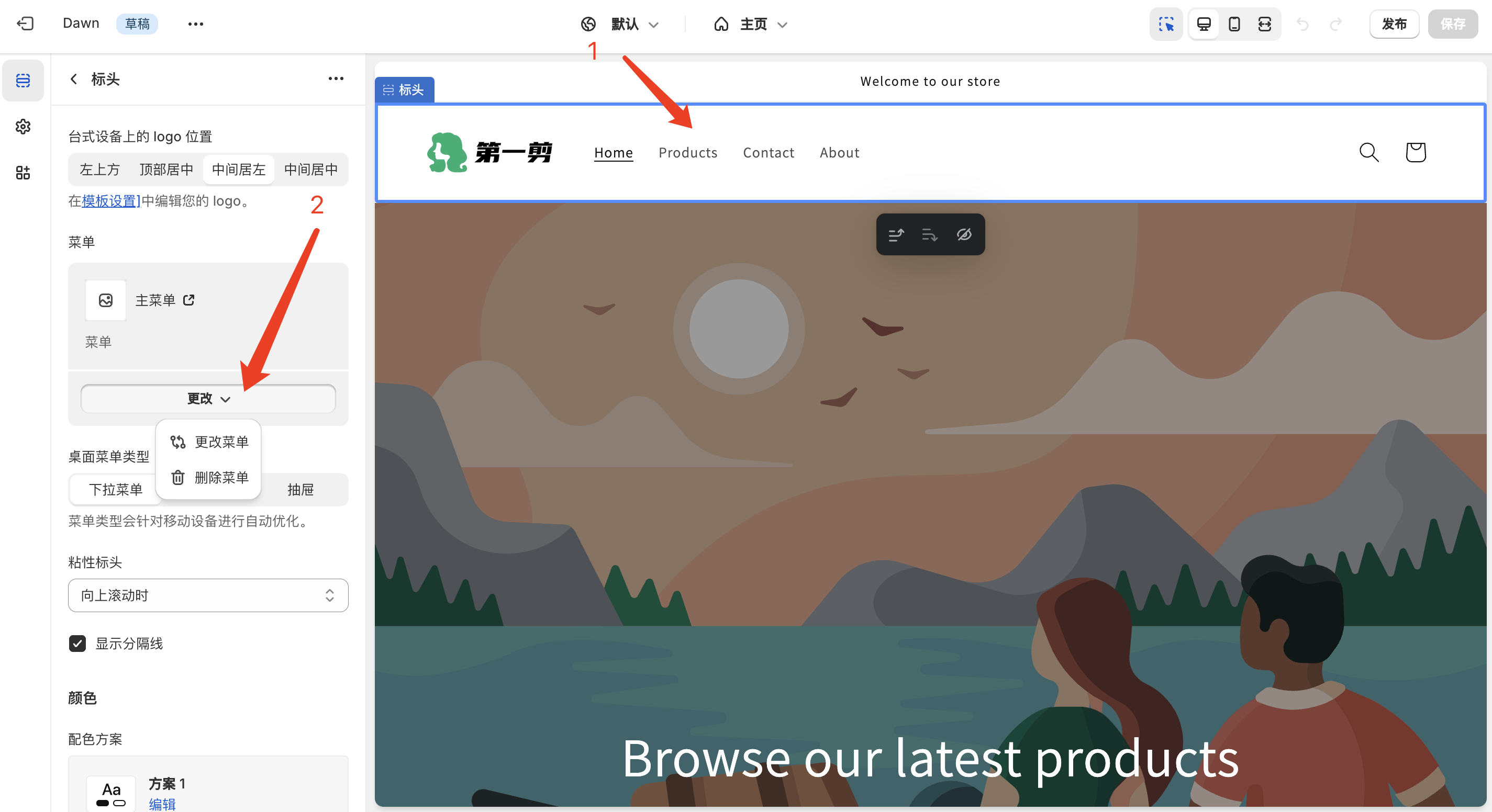
如果你想在网站头部切换一个菜单,可以在模板自定义下点击页面的标头,在步骤 2 的位置选择标头上应用的菜单。

发布新的页面和博客
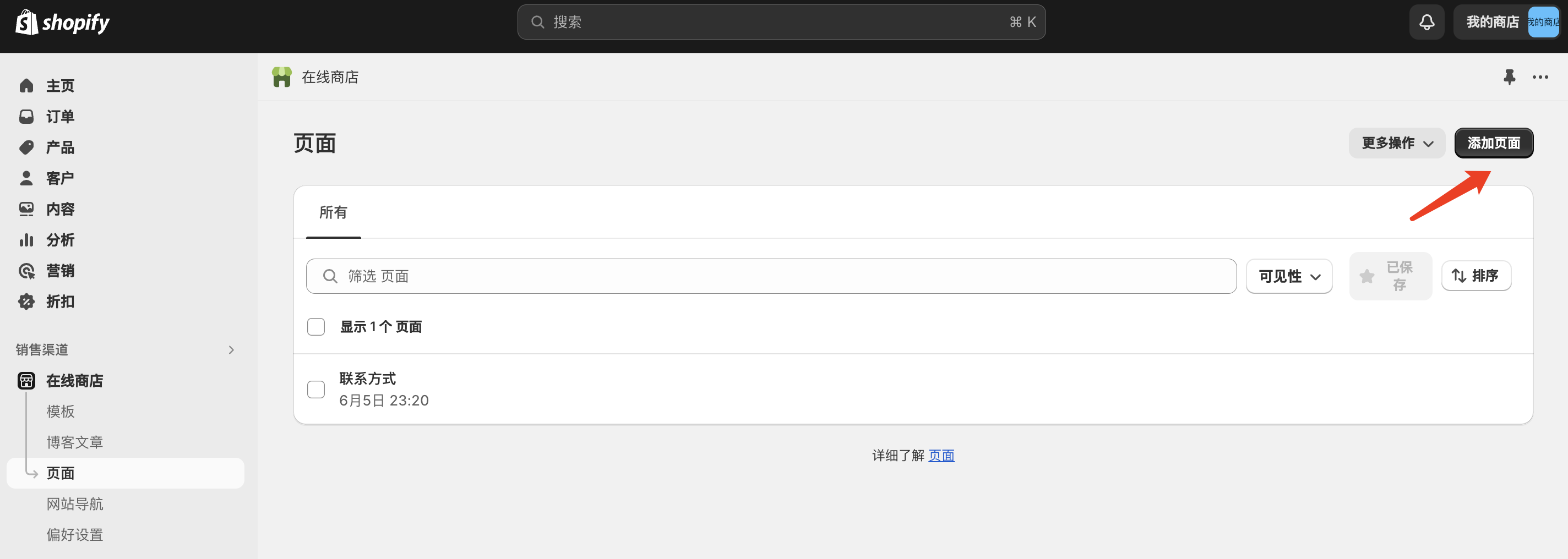
除了已有的页面,shopify 也允许添加自定义页面。在 shopify 后台 – 在线商店 – 页面,可以添加新的页面

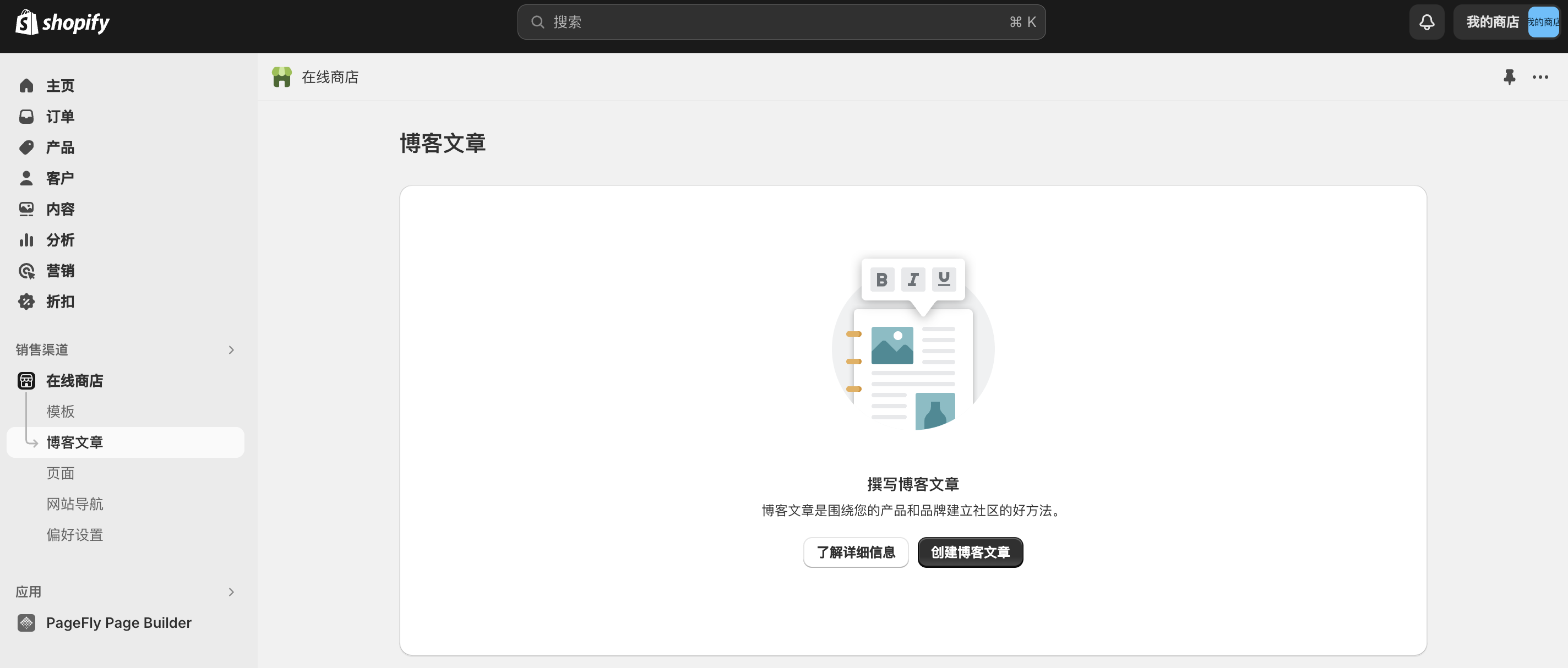
博客是独立站做SEO和内容营销的重要功能。在 shopify 后台 – 在线商店 – 博客文章,可以添加新的博文

总结
独立站的外观对品牌形象的影响非常大,一个高端大气、能提高品牌形象的设计可以提高独立站的流量转化率。在设计店铺外观之前你要先准备好 Logo,可以使用一些在线的 Logo 生成工具例如 标小智 logo 设计 或者在淘宝找人帮你。
Shopify 的模板自定义功能不难但是比较考验你的审美能力,需要设计页面和细节也比较多,考验耐心。